My Favorite VSCode Plugins Of 2019

2019 was a big year for me using VS Code before the beginning of the year I was still using Notepad++ along with Visual Studio as my daily IDE’s. But in January I tried to use VS Code every day for 30 days and I haven’t stopped and along the way, I also convinced a few of my Co-workers to convert over as well. I remember reading the 2018 Stack Overflow release their annual Developer survey results last December, one of the interesting things that I noticed was that VS Code had risen to the top as the Most Popular Development Environment among Developers and Admins with 35% of 75,398 respondents claiming to use it which is pretty cool for a tool-less than 5 years old. What makes VS Code so popular is first it’s platform agnostic, then the design is clean simple and how easy it is to create and add an extension to the marketplace. That means depending on the type of task programming or administration you want to do at that time VS Code can help you accomplish it. Ok so here are some of my favorite plugins I use.
First, let’s talk about themes this is one of those things that makes VS Code different most of the other tools out there.
-
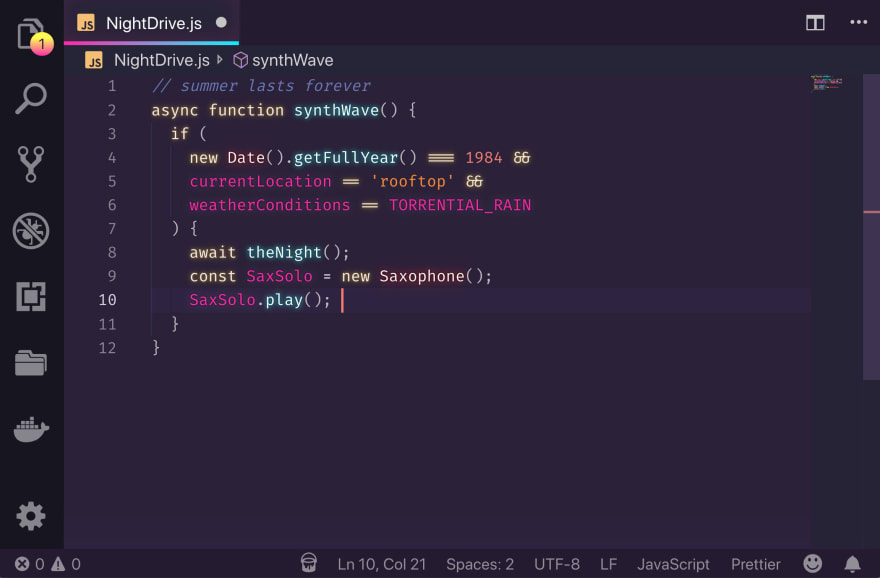
SynthWave ‘84 Is a Synthwave-inspired theme. It makes me feel like I’m writing code in Grand Theft Auto Vice City and I find the colors of test and background easy to look at anytime today.
-
Winter is Coming Theme I’ve never seen Game of Thrones but I love this theme as well. It’s my second favorite plus John Papa who makes awesome Pluralsight videos.
-
DEV Community This plugin was created by one of the users of the Dev community. It allows you to write your post, publish, and edit existing ones within VSCode. Actually, This post was written with it.
-
HTML Snippets I remember taking an HTML class back when I was a freshman in high school. A tool like this would have been super cool back then. This extension makes it super easy to create and format HTML5 code on the fly.
-
JavaScript (ES6) code snippets for the same reason as the HTML Snippets plugin I love this Code snippet tool for JavaScript in ES6 syntax as well. It just makes life easier.
-
Path Intellisense This plugin is pretty simple, it autocompletes my file name paths.
-
SQL Server (mssql) With this plugin you can connect to Microsoft SQL Server, Azure SQL Database and SQL Data Warehouses from within VS Code. It’s perfect for when you need to do a quick lookup of a dataset.
-
Docker, I run about 10 containers on my laptop for demo and testing purposes. So this plugin might be my most used. It allows you to manage Docker Containers, Docker Images, Dockerfile, and docker-compose files all from within VS Code.

